之前用auxpi图床,是挺好用的,但是可能是接口有什么 问题,上传到阿里等图床一直有一些问题。GitHub上看到一个jsdelivr+github搭建高速图床:https://github.com/yumusb/autoPicCdn
GitHub国内访问基本上就是墙很慢,搭建图床效果不好,因此有大佬就用jsdelivr全球加速访问,访问速度还算挺快的。
程序会先上传到自己服务器,然后在上传到GitHub,如果是小水管的服务器,上传速度可能会比较慢。搭建比较简单:
1、下载源码:https://codeload.github.com/yumusb/autoPicCdn/zip/master
2、修改up.php里的GitHub配置参数:
define("REPO","testforapi");//必须是下面用户名下的公开仓库
define("USER","yumusb");//必须是当前GitHub用户名
define("MAIL","yumusb@foxmail.com");//
define("TOKEN","YourToken");
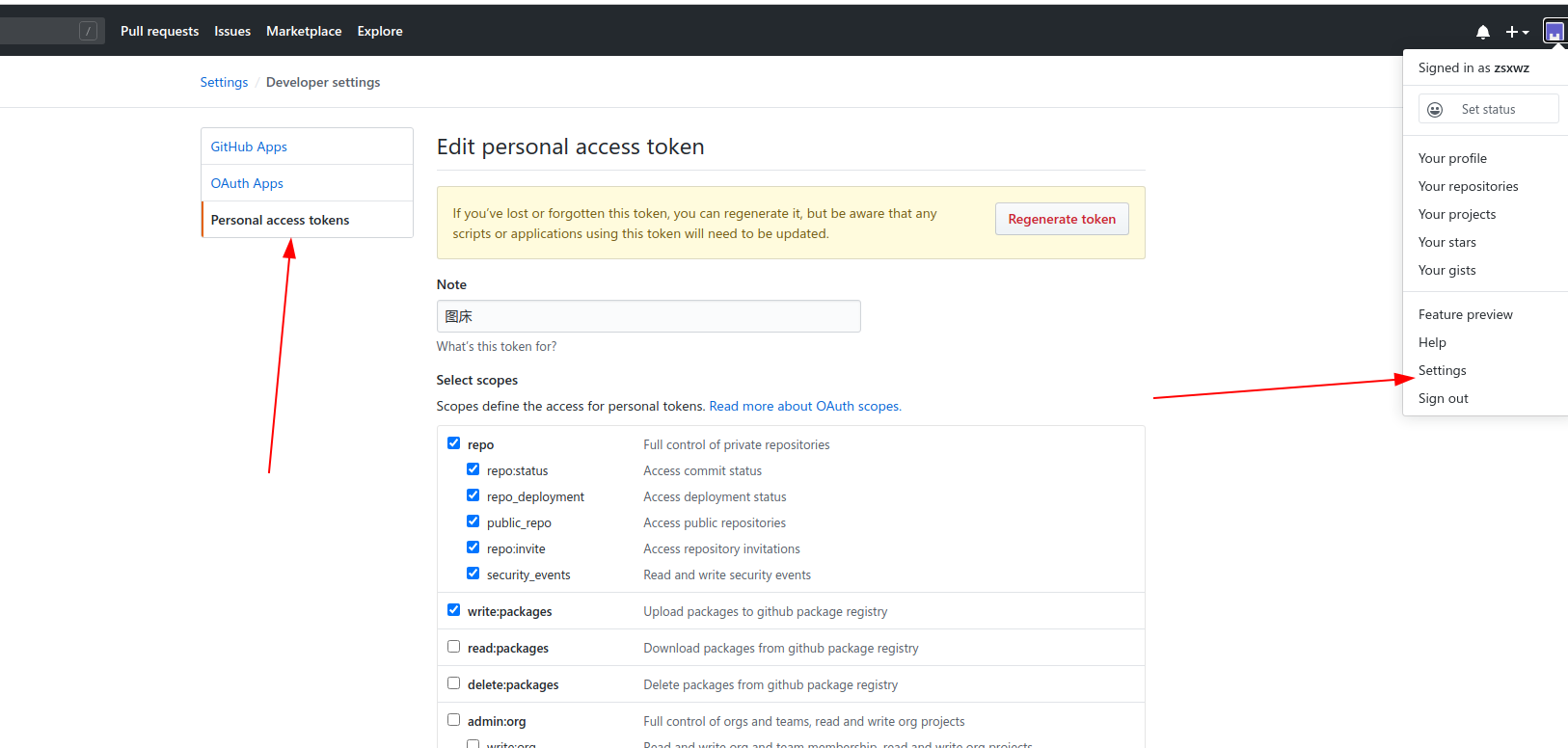
新建一个token,https://github.com/settings/tokens,添加repo权限,即可获取token。

修改数据库参数,修改数据库名,用户名和密码,表前缀改不改都行:
$database = array( 'dbname' => 'pic', 'host' => 'localhost', 'port' => 3306, 'user' => 'pic', 'pass' => '123456', ); $table = 'remote_imgs'; //存放数据表名字
3、上传修改好的源码到网站根目录,导入数据库文件pic.sql。
虽然速度挺快的,但是也有一些小不足的地方,不能批量上传。