虽然自己不想再使用任何国内网盘了,但是看到阿里云盘也可以和google drive,onedrive一样可以搭建列表程序,还是想测试一下的。但是申请了好几个月好几轮的内测,公测都没有通过,如果不为了体验一下alist阿里云盘列表程序搭建网盘,这辈子是不可能用阿里云网盘的。。。
github:
后端列表程序:https://github.com/Xhofe/alist
前端:https://github.com/Xhofe/alist-web
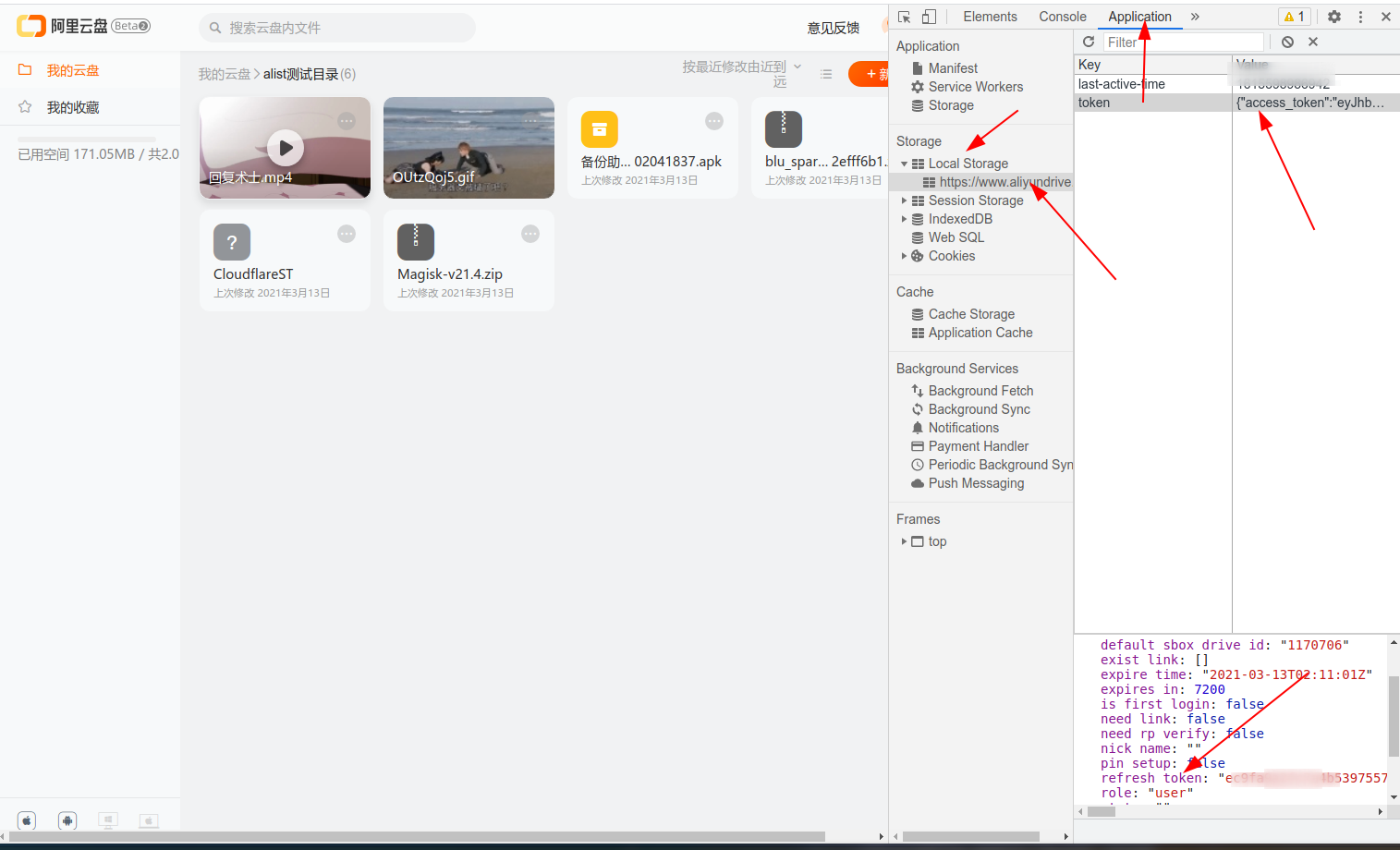
1、获取网盘refresh_token,登录阿里云盘网页版:https://www.aliyundrive.com/
按f12打开控制台—applicatio—local storage—token,即可查看refresh token

2、修改conf.yml配置文件:
info:
title: AList #网站名称,如果填写,则会替换掉默认的
logo: #网站logo,如果填写,则会替换掉默认的
footer_text: "Xhofe's Blog" #网页底部文字
footer_url: https://www.nn.ci #网页底部文字链接
music_img: https://img.xhofe.top/2020/12/19/0f8b57866bdb5.gif #预览音乐文件时的图片
check_update: true #前端是否显示更新
script: #自定义js脚本,可以是脚本的链接,也可以直接是脚本内容,如document.querySelector('body').style="background-image:url('https://api.mtyqx.cn/api/random.php');background-attachment:fixed"
autoplay: true #视频是否自动播放
preview:
url: https://view.alist.nn.ci/onlinePreview?url= #extensions中包含的后缀名预览的地址,默认使用了kkFileView,可以自行搭建
pre_process: [base64,encodeURIComponent] #对地址的处理,支持base64,encodeURIComponent,encodeURI
extensions: [doc,docx,ppt,pptx,xls,xlsx,pdf] #使用上面的url预览的文件后缀
text: [txt,htm,html,xml,java,properties,sql,js,md,json,conf,ini,vue,php,py,bat,gitignore,yml,go,sh,c,cpp,h,hpp] #要预览的文本文件的后缀,可以自行添加
max_size: 5242880
server:
port: "5244" #程序监听端口
search: false
static: dist
site_url: '*' #建议直接填*,若有信任域名要求,可填写其他具体域名,逗号分割
cache:
enable: true #是否开启缓存
expiration: 60 #缓存失效时间(单位:分钟)
cleanup_interval: 120 #清理失效缓存间隔
refresh_password: password #手动清理缓存密码
ali_drive:
api_url: https://api.aliyundrive.com/v2
root_folder: root #根目录
refresh_token: #必填!!!
max_files_count: 3000 #一次性最大文件数量
refresh_token是必填项,其他的可以根据自己的需求,可改可不改。
默认监听端口5244,可以自己修改。
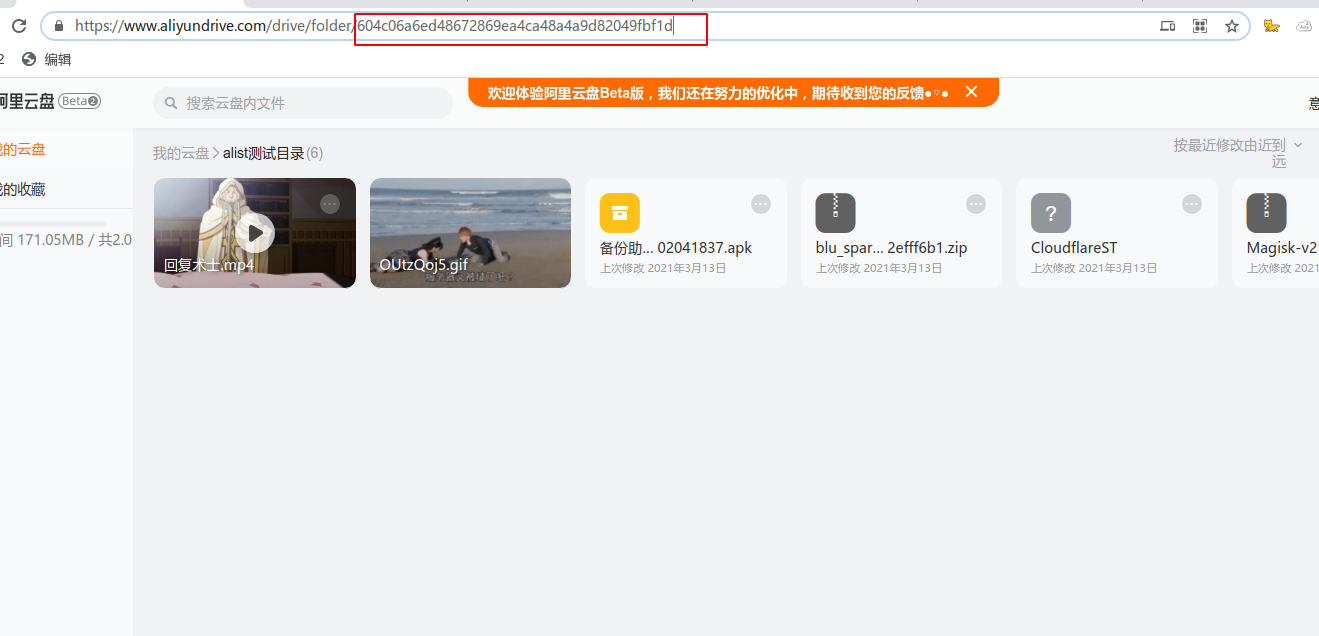
还可以自定义目录root_folder,根目录就是root,某一个目录就是文件夹id:
就是链接folder/最后的一串字符串。

3、运行。
# 下载后端程序: wget https://github.com/Xhofe/alist/releases/download/v0.1.6/alist_0.1.6_linux_amd64.tar.gz tar -zxvf alist_0.1.6_linux_amd64.tar.gz chmod +x alist # 运行 nohup ./alist > alist.log # 下载前端网页: wget https://github.com/Xhofe/alist-web/releases/download/v0.1.7/refs.tags.v0.1.7.tar.gz tar -zxvf refs.tags.v0.1.7.tar.gz
浏览器打开:http://你的ip:5244,即可。也可以在本地测试一下把后端程序,配置文件,前端页面上传到服务器。
可以解析到域名,然后使用nginx反代一下端口,如果使用某塔面板就更简单了。
一份简单的nginx配置:
server{
listen 80;
server_name alist.zsxwz.com;
index index.php index.html index.htm;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_redirect off;
proxy_pass http://127.0.0.1:5244;
}
}
自己用垃圾吹灰vps简单搭建了一个,可以体验一下:

