有时候为了避免网站内容被简单的复制粘贴走,一些网页限制也是有必要的。但是有时候也挺麻烦的。
方法也不一定通用,禁用方法不同,解除方法也不同。
比如用js方法禁用的各种限制,url栏或者console输入:
# 开启右键菜单
javascript:document.oncontextmenu = function(){ return true; };
# 开启文字选择
javascript:document.onselectstart = function(){ return true; };
# 开启复制
javascript:document.oncopy = function(){ return true; };
# 开启剪切
javascript:document.oncut = function(){ return true; };
# 开启f12
javascript:document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = true;
return true;
}
}
# 直接编辑页面,在consloe中运行
javascript:document.body.contentEditable='true';document.designMode='on';void0
禁用网页的一些js:
# 禁止右键菜单
document.oncontextmenu = function(){ return false; };
document.oncontextmenu= new Function("event.returnValue=false");
# 禁止文字选择
document.onselectstart = function(){ return false; };
document.onselectstart = new Function("event.returnValue=false");
# 禁止复制
document.oncopy = function(){ return false; };
document.oncopy = new Function("event.returnValue=false");
# 禁止剪切
document.oncut = function(){ return false; };
document.oncopy = new Function("event.returnValue=false");
# 禁止F12
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = true;
return true;
}
};
禁止右键菜单,也可以使用css:
body {
-moz-user-select:none; /* Firefox私有属性 */
- - -webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
- - -khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
- - user-select:none; /* CSS3属性 */
- }
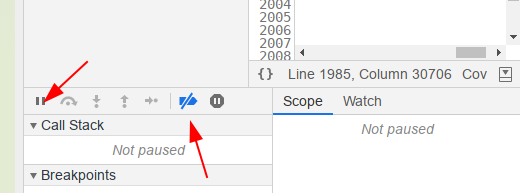
如果f12调试网页的时候,出现paused debugger
选择sources,关闭script execution,打开breakpoints即可。